Fiddle around (code)
Since I’m using JavaScript more heavily, and beeing active on StackOverflow, I’m using a service called jsFiddle. It’s a great tool with a simple idea (I can see a pattern here: great tools are always based on simple ideas): Make it easy to write demo code. Either to help someone or to point out a problem.

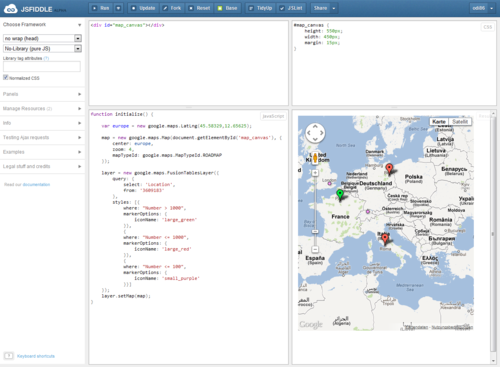
jsFiddle comes with a very basic user interface that is divided in 4 parts:
- Basic HTML (omitting
<head>and everything you don’t need) - CSS for styling
- JavaScript (the heart of the page)
- and finally the resulting page
No login required, just write your code and share the unique link. You can even include JavaScript frameworks or other external resources, it’s really easy!
Then last week I stumpled upon a website called sqlFiddle, which uses the basic idea of jsFiddle, but this time for databases and queries. There you can select different database systems and start writing your SQL code.
Now today I learned about a site called Sencha Fiddle, that let’s you actually develop Sencha Touch mobile application. You can even download the whole thing when your done. Wow!
There are several more xFiddle services that I can think of being valuable:
- LaTeX
- Shell scripting (allowing me to choose which shell I want: csh, ksh, bash, ..)
- Python
- Sass/SCSS
- Less
- ..
I don’t know if there is a directory of these services (leave me a message if you know it), but anyway I hope to see more websites like that in the future.
Spread the word. Start to code.
UPDATE I: There is a Python Fiddle :-)
UPDATE II: …and Ruby Fiddle (thanks Jürg)
UPDATE III: reFiddle for regular expressions (thanks Toni Suter)